How to improve your page loading speed?
Efficient page loading speed is crucial for optimal website performance. However, comprehending the underlying factors that affect this metric is necessary to enhance it.
Web pages must load swiftly and smoothly to keep visitors engaged and minimize bounce rates. An optimized site speed not only enhances the user experience, but it also helps to elevate your search engine rankings.
In this article, we will discuss the definition and significance of page speed and how to measure it. We will also provide nine quick solutions to improve page loading speed.
What is page speed?
Page speed essentially pertains to how your website content loads when a user opens a page on your site. It should not be confused with the website speed, which refers to the overall loading time of your entire website.
Several factors can affect page speed, and some of the most significant ones are
- The number of images, videos, and other media files present on the page.
- Which themes and plugins are currently installed on your site?
- The information about the coding and server-side scripts used for your site and the specific page?
The speed at which your page loads and its overall user experience (UX) can be influenced by the above factors.
When pages take a long time to load, it can lead to dissatisfaction among visitors who may be more inclined to leave the site.
What makes page loading speed so important
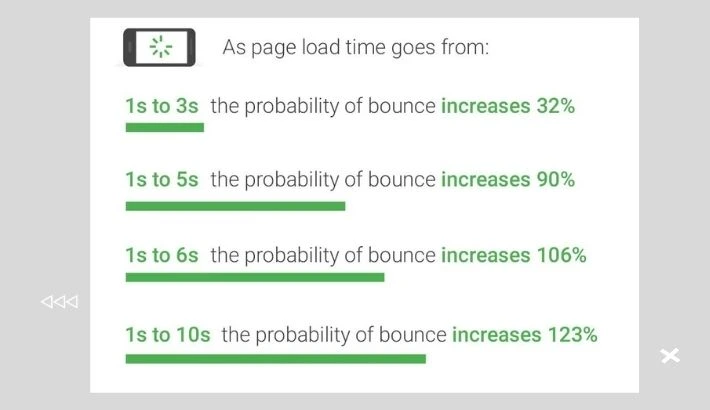
Optimizing the page loading speed of your website is crucial, as every second counts. According to research conducted by Google, when loading times increase from one to three seconds, the likelihood of visitors leaving the site right away increases by 32%.

Moreover, if a page takes five seconds to load, the probability of visitors bouncing off the site rises by 90%. Therefore, if your web pages take too long to load, there is a significant risk of losing potential visitors, which can harm your engagement and conversion rates.
In addition to user experience, page speed is a crucial factor in search engine optimization (SEO). Google considers several factors when ranking web pages and page speed is an important signal for both desktop and mobile searches.
Slow page speed can negatively affect consumers’ perception of your brand, making your website appear unprofessional and unreliable.
To ensure your website is highly effective, it is essential to focus on optimizing page speed. The first step in this process is evaluating your web pages’ current performance to identify areas for improvement.
By improving your page loading speed, you can enhance user experience, improve your search engine rankings, and positively influence consumers’ perception of your brand.
How do you measure your loading speed?
To optimize your website’s performance, it’s essential to measure and test your web pages’ speed before making any changes. Fortunately, there are several tools available to help you do this.
Two popular beginner-friendly options for testing page speed are Pingdom Website Speed Test and GTmetrix. However, we recommend starting with Google PageSpeed Insights. This easy-to-use tool allows you to test the speed of your web pages on both desktop and mobile devices.
As a Google-supported tool, PageSpeed Insights can help ensure you meet the performance benchmarks required for high search result placements. To use it, simply enter the URL of the web page you want to test and select the Analyze button.

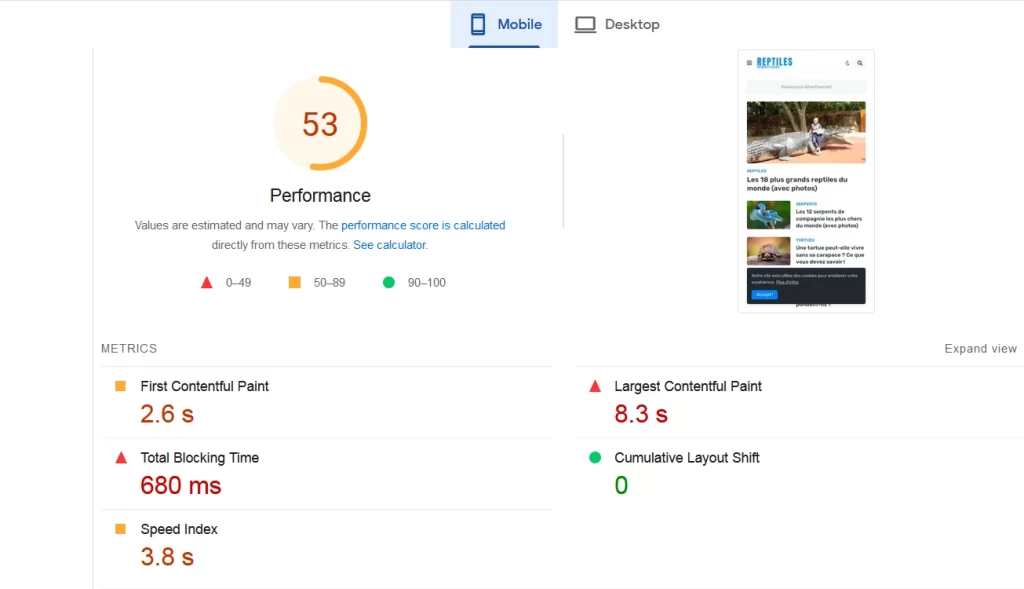
PageSpeed Insights will then analyze your page’s content and score it on a scale of 0 to 100. You’ll also receive a list of suggestions on ways to improve page loading speed, both for desktop and mobile versions of your site.

By using PageSpeed Insights, you’ll have a solid starting point for gauging your web pages’ speed and actionable steps for improving their loading speed.
9 fast and easy ways to boost your page loading speed
Now that you understand the importance of page speed and how to test your site’s performance, it’s time to focus on improving this key metric. Here are nine easy ways to make your pages load faster:
1. Choose a high-performance hosting provider
Your choice of hosting provider has a significant impact on the management and speed of your website. Opting for cheap, mediocre hosting in order to save money can be a detrimental mistake.
Cheap hosting often results in poor website performance due to resource sharing between multiple websites on an overburdened server. This can severely impact the loading time of your pages and diminish the user experience.
In contrast, there are high-performance hosting solutions available that offer powerful platforms specifically designed for speed.
These providers typically do not offer shared hosting, which eliminates the concern of other websites utilizing your resources and slowing down your website.
2. Always compressed and optimize your images
Images can significantly enhance the appearance and quality of your website’s content. However, using large images can also slow down your page loading speeds.
One of the simplest ways to increase the loading speed of your pages is to optimize and compress your images. This can involve changing their file formats, utilizing lazy loading, and compressing images through lossy or lossless methods.
By decreasing the file sizes of your images, you can reduce their overall ‘weight’, leading to faster loading times for your pages. Several image optimization plugins can help you achieve this, such as WP Smush for WordPress users.
Once installed and activated, this plugin will automatically resize and compress your images without compromising their quality. It offers options for lossless compression, bulk optimization, and lazy loading.
If you’re not using WordPress as your CMS, you can use tools like tinypng.com or Attrock to compress your images by up to 80%, or a free web app called Squoosh. These tools can effectively reduce your images’ file sizes without affecting their visual quality, leading to faster loading times and improved user experience.
3. Reduce your page redirects
Excessive redirects on your website can significantly impact loading times, as each redirect prolongs the HTTP request and response process.
While some redirects may be necessary, such as when moving to a new domain, reducing unnecessary redirects can result in faster loading times for your pages.
In WordPress, you can reduce redirects by avoiding unnecessary ones when creating internal links and menus. Additionally, ensure that your Top-Level Domain (TLD) resolves with a maximum of one redirection.
If you’re unsure about any incorrectly set up redirects on your site, you can use tools like the Patrick Sexton Redirect Mapper. This tool can uncover any duplicate redirects, and you can use Screaming Frog to identify all the redirects on your site and where they lead to.
Identifying unnecessary redirects will help you delete them via your site’s .htaccess file, further improving your website’s loading times.

By optimizing your website’s redirects, you can enhance the user experience and reduce the likelihood of visitors abandoning your site due to slow loading speeds.
4. Make sure to always cache your web pages
Caching is an effective way to speed up your website’s pages by storing copies of your site’s files. This minimizes the work required for the server to generate and serve a web page to a visitor’s browser.
By caching your web pages, you can reduce Time to First Byte (TTFB) by requiring the server to use fewer resources to load a page. There are several ways to cache your web pages.
Your hosting provider can handle server-level caching for you, or you can use a caching plugin like W3 Total Cache, a free WordPress plugin that simplifies caching your web pages.
To use W3 Total Cache, simply navigate to General Settings > Page Cache and select the Enable option after installation and activation.
WP Rocket is another powerful caching plugin that optimizes your PageSpeed Insights score and Core Web Vitals in just a few clicks.
The plugin applies 80% of web performance best practices upon activation, making it a valuable tool to save time and make your website faster.
5. Enable browser caching on your website
Browser caching is another technique to improve page loading speed by enabling the browser to store various types of information, such as stylesheets, images, and JavaScript files.
This way, the browser doesn’t have to reload the entire page every time a user visits it.
WP Rocket is a powerful caching plugin you can use on your WordPress site to employ page caching and cache pre-loading.
This optimization can create lightning-fast loading times, similar to W3 Total Cache. WP Rocket is a premium plugin with various pricing plans available to suit your needs.
6. Consider using asynchronous and defer loading techniques for your CSS and JavaScript files.
Your website is comprised of various CSS and JavaScript files, which can load either synchronously or asynchronously.
When loading synchronously, the files will load one after another, in the same order they appear on the web page. This means that when the browser encounters a script, it will pause loading other elements on the page until that file is fully loaded.
On the other hand, asynchronous loading allows multiple files to load simultaneously, which can improve the page’s overall performance. To achieve this, you need to eliminate render-blocking resources.
If you’re using WordPress, you can easily handle this task by using a combination of the Autoptimize and Async JavaScript plugins. Alternatively, you could use WP Rocket, which simplifies the process by including three features that optimize CSS and JavaScript files: Remove unused CSS, Load JavaScript deferred, and Delay JavaScript execution. Simply enable these options, and the plugin will take care of optimizing the files for you.
7. Always Minify CSS, JavaScript, and HTML
Improving the way your files load can significantly enhance your page loading speed. One way to achieve this is by minifying your CSS, JavaScript, and HTML code. This involves eliminating unnecessary spaces, characters, comments, and other elements that are not needed, thereby reducing the size of the files.
Reducing the size of your files also makes it easier to merge them, resulting in cleaner and leaner web pages that load faster.
Manually going through every line of code in your site’s files can be time-consuming and inefficient. However, you can quickly minify your CSS, JavaScript, and HTML using a free plugin called Autoptimize. This plugin is well-known for its ability to automatically aggregate and minify your scripts and styles.

Although it offers a wide range of features and settings, configuring Autoptimize can be a little overwhelming at first. To make it easier, you can check out this guide on how to set up Autoptimize on your website.
8. Use a content delivery Network (CDN)
A Content Delivery Network (CDN), also known as a ‘content distribution network’, is a network of servers that can significantly enhance your page loading speed. It accomplishes this by hosting and delivering copies of your website’s static content from servers located around the world.
A CDN complements, rather than replaces, your web host. By distributing copies of your site’s files across strategically selected data centers in addition to the server that hosts your primary website, you can maximize performance.
This is achieved by reducing the distance that data requests have to travel between users’ browsers and your host’s servers. By loading the content of a web page from a server near each visitor, a CDN can reduce network latency and decrease Time To First Byte (TTFB).
You have several CDN options to choose from, one of which is to select a host that provides a CDN you can enable directly from your dashboard.
9. Remove all plugins that you are not using
Plugins can significantly impact the performance of your WordPress site. Too many plugins can slow it down, and outdated or poorly maintained plugins can introduce security risks and compatibility issues that affect your website’s speed.
Thus, it’s best to limit the number of plugins you use on your website. To achieve this, you can start by removing any unnecessary plugins that you don’t currently use. It’s also helpful to review the plugins you’ve installed and determine if they are truly essential, or if there are tools that overlap in functionality or are no longer relevant.
Certain plugins can also have a greater impact on your website’s speed than others. To identify these plugins, you can perform individual speed tests by deactivating all plugins and then reactivating them one at a time while checking the speed score and timings using a tool like PageSpeed Insights.

Reducing your page loading speed can enhance your website’s overall performance, user experience, and SEO. To accomplish this, you can use various methods such as leveraging a Content Delivery Network (CDN), caching pages, optimizing images, deferring loading scripts, and minifying your site’s files.
Using a hosting solution optimized for performance can also play a significant role in improving your site’s speed. Remember that slow loading times can result in visitors leaving your site, which can negatively impact your business’s leads and success.
